
Cabinet d'avocats à Metz et Sarreguemines

Site et boutique de l'Organisme de Sélection de la race Vosgienne

T2TBAT est un cabinet de maîtrise d'oeuvre et de missions de consulting en BTP, basé à Nantes.

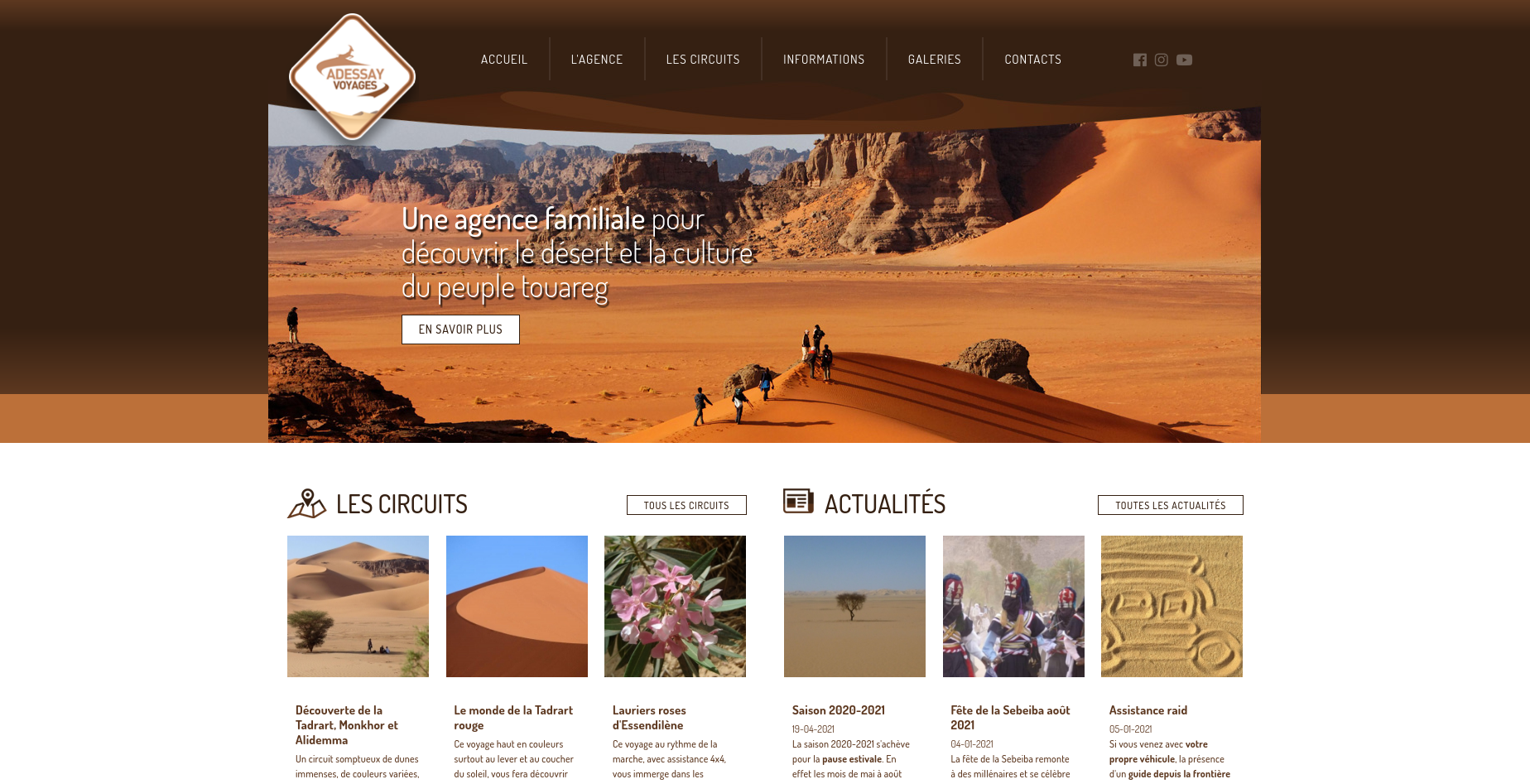
Agence de voyages de Touaregs spécialisée dans les voyages sahariens.

Société de pose de menuiseries aluminium et pvc.

Le CEP CICAT est une association à destination des personnes en situation de handicap.

Cadeaux.pub est un fournisseurs d'objets publicitaires orienté B2B.

La Taverne de St Malo est un restaurant de poisson et fuits de mer à Strasbourg

Centre de massages traditionnels Thaïlandais

Vente B2B de produits de vapotage

Restaurant traditionnel Alsacien

Parc Aventure en Haute-Savoie

Restaurant pizzeria à Strasbourg

Ferme familiale de viande bovine